アクションによってはココに書き込みをする事で機能を実行するものもあります。
Freeze Form Itemというアクションもその一つです。
このアクションは、テキストフィールドがページ画面で任意のサイズにしても、プレビュー画面では半分の幅になってしまうバグ?を修正するものです。
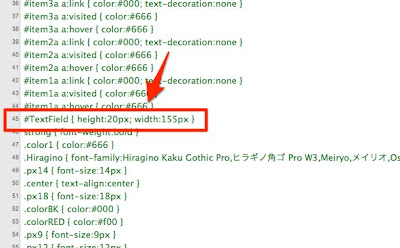
アクションを適用したHTMLを見てみると、スタイルに#TextField { height:20px;; width:155px; }と書き加えられています。これはTextFieldというアイテムに対して、height:20px width:155pxというstyle属性を加えるよ!という意味になります。
今回は、この実行命令をスタイルシートの拡張でHTMLに書き加えてみようと思います。そうすれば、アクションに頼る事無く様々な書き込みが加えられそうですね。
まずはスタイルパレットを表示して、右上の歯車のマークから新規スタイルを作成します。タグに#TextFieldtと入力し、拡張ボタンを押します。これで、TextFieldという名前のアイテムをターゲットにしたstyle属性を作成できるようになります。
新規作成で、名前と値を入力します。heightとwidthの2つを作成し数値を入力します。
OKを押すと作成したスタイルがパレットに追加されています。
最後にパブリッシュを実行すれば終了です。





0 件のコメント:
コメントを投稿